On my development machine, I have an external monitor physically set up in vertical / portrait orientation, instead of the “default” horizontal / landscape orientation. My IDE (code editor) window always resides on that monitor.
Instead of writing 1000 words to explain why this works great, I’ll let a pair of pictures do most of the explaining for me.
Here’s a Visual Studio window (with the code for my open-source “Schneider’s Eleven” minimalist skin for Windows Media Player) open on my horizontal-orientation monitor at 1920x1080 resolution:
Look at all that wasted whitespace on the right half of the main code pane! (This code was admittedly developed using fairly short line lengths, but the same wasted space effect probably still applies to at least some extent in the majority of projects out there.)
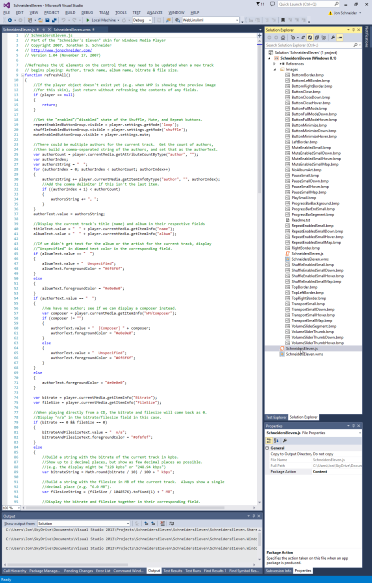
Now, here’s the exact same Visual Studio window moved over to my vertical-orientation 1200x1920 monitor:
Much less wasted whitespace! And almost 100 lines of code are visible on the screen at the same time, making it much easier to visually scan a large chunk of source code without having to scroll around.
Having developed code this way in both Windows and Mac OS environments, I’d never go back! Rotating a particular monitor 90 degrees is an easy configuration change in the OS display properties (in Windows, Mac OS, and evidently in Linux as well), so if your physical display stand supports it, I’d encourage giving it a try and seeing how it works for you!






No comments:
Post a Comment
Non-spammers: Thanks for visiting! Please go ahead and leave a comment; I read them all!
Attention SPAMMERS: I review all comments before they get posted, and I REPORT 100% of spam comments to Google as spam! Why not avoid getting your account banned as quickly -- and save us both a little time -- by skipping this comment form and moving on to the next one on your list? Thanks, and I hope you have a great day!